Enhancing Salesforce CPQ with Dynamic Validation: How QCP and Dialog API Revolutionize Quote Configuration
Ever wanted to notify users of wrongly configured products or warn them about potential issues when configuring a quote within the Quote Line Editor (QLE)?
CPQ with Dynamic Validation will allow you to leverage out-of-the-box features in Salesforce CPQ to do just that.

Introduction
Salesforce CPQ offers standard functionality to validate quotes and alert users when modifications are made to the configuration. This is done using Product Rules; however, a limitation exists: it only allows fixed messages for identifying issues, potentially leaving users to hunt down the actual problems.
In this post, we are going to explore using the Quote Calculator Plugin (QCP) in order to overcome this limitation when a quote is being calculated or saved.
Leveraging QCP
To overcome this limitation, we can use the power of the Quote Calculator Plugin (QCP). Traditionally used for handling complex calculation logic, QCP, being JavaScript-based, enables interaction with the Quote Line Editor (QLE) during quote calculations or saves.
We can combine QCP with the dialog API used in the QLE. The standard use of these dialogs is, for instance, to display a message when removing a favorite or a group.

The scenario
We are going to expand on the functionality we built in our previous blogpost, where we were able to style the QLE and apply conditional formatting when a product was fully discounted.
Aside from this formatting, we are going to notify the user of the exact quote lines that are impacted, but only when the quote is being saved.

Salesforce Setup
Aside from QCP, we are going to use a standard validation rule on the Quote object. We are doing this because this is the only way to prevent saving our quote while keeping the values that were just calculated.
- Go to Setup -> Object Manager -> Quote
- Create two new checkbox fields
- LineValidation__c – When this field is checked, fire off our validation rule
- BypassLineValidation__c – Bypass our validation rule
- Create a new Validation Rule on Quote
- Rule Name: QLE_Block
- Error Condition Formula: AND(LineValidation__c, NOT(BypassLineValidation__c))
- Error Message: Save Cancelled by user.
QCP Setup
Dialog API
We have 3 options for implementing the dialog API; these can be used for different scenarios
- window.sb.dialog.confirm – Display a window with a message and an OK and Cancel button

- window.sb.dialog.alert – Display a window with a message and an OK button

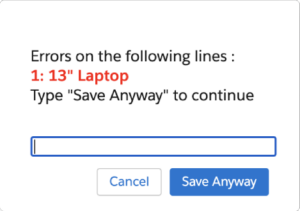
- window.sb.dialog.prompt – Same as the confirm dialog, but with an added text input.

We can construct a dialog with different parameters, all of which are detailed in this example
Implementation
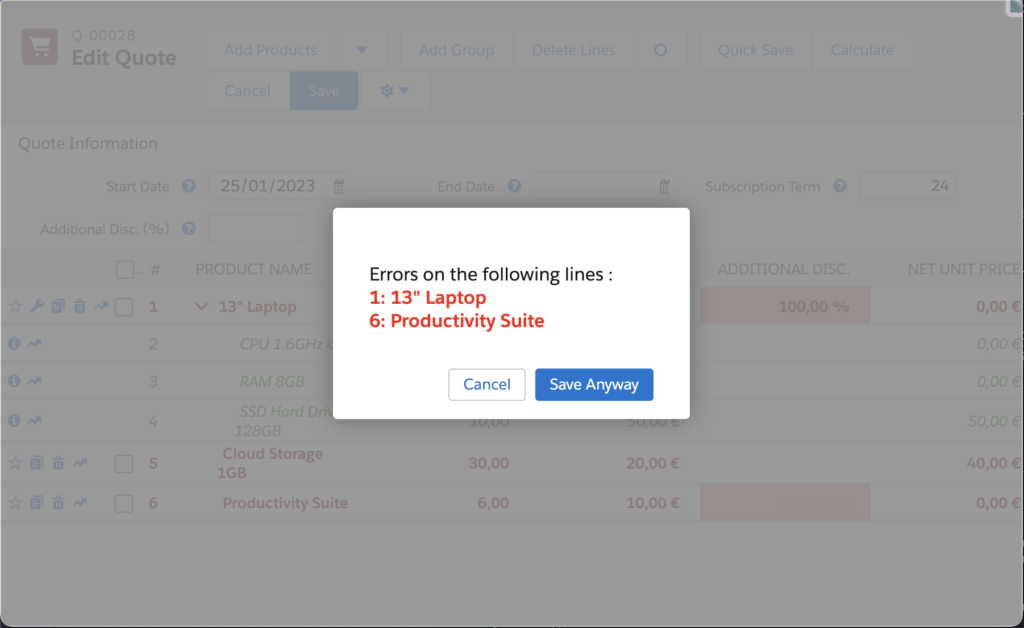
In our previous post, a price rule filled the VariantRT__c rich text field with <div class=”error”>Error</div> when a line was fully discounted. Now, QCP determines impacted lines and presents them within a dialog when the quote is saved.
We are doing this inside of the onAfterCalculate function, the last function inside of the QCP calculation sequence, which will be structured as follows:
- Resetting the validation rule
- We use the resetLineValidation function to reset the fields related to our Validation Rule.
- Filtering the quote lines with errors
- We filter out the lines that contain an error inside the
VariantRT__cfield.
- We filter out the lines that contain an error inside the
- Handling the confirmation dialog
- If there are errors present and the quote is being saved, we create a confirmation dialog. We determine if the current action is a save by using the getEventHandlerName function.
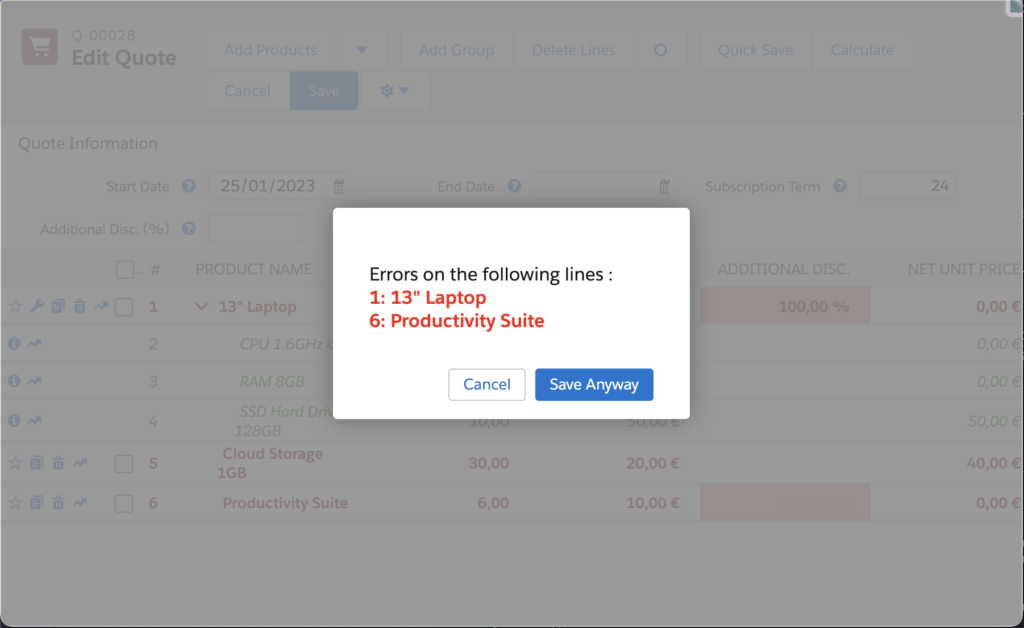
- We generate HTML containing the line number and product of all the impacted lines to populate our dialog with.
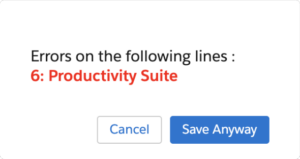
- The dialog presents the user with the option to cancel the save or to save the quote anyway. This is done by wrapping this logic inside a promise and waiting for user input to either cancel (firing the validation rule) or save (bypassing the validation rule).
This is what our finished onAfterCalculate function looks like:
Now, upon saving the quote, users receive a dialog detailing fully discounted lines, prompting necessary action.

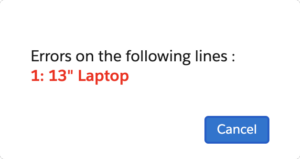
We could also modify our code to block saving by using an alert dialog instead.
Closing thoughts
Once again, we’ve utilized standard CPQ functionalities to enhance our toolkit within the QLE, improving the user experience.
Though not as admin-friendly, the minimal code required makes this a valuable addition not to be overlooked.

